こんにちは!ZeQテクニカルチームのカマルです。
今回は、実際にお客様からいただいた声をもとに実施した、Zendesk Guideのフォームカスタマイズの例をご紹介します。
▼フォームの説明文で改行とハイパーリンクが利用できる
カスタマイズの背景・ニーズ
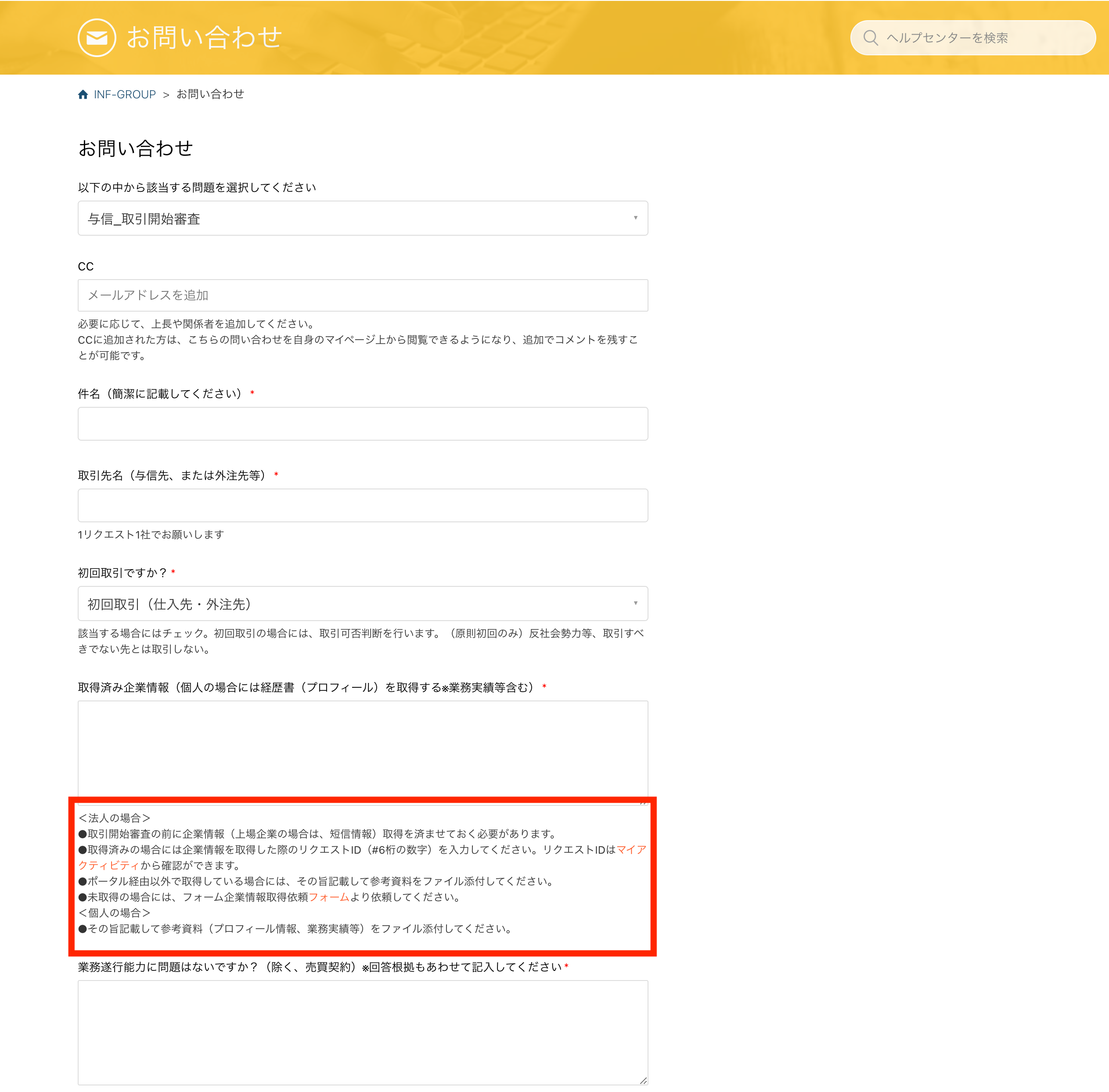
Zendeskの標準機能で構築したWebフォームは、設問の説明文部分で改行やハイパーリンクが利用できません。そのため、説明文が冗長になって読みにくかったり、ユーザーがフォーム入力中にリンクを押下して、途中までの入力内容が消えてしまったり...といったことが起こり得ます。
今回、実際に社内ポータルでGuideを利用しているお客様から「よりユーザビリティの高いフォームにしたい」というご相談を受けました。
そこで、チケットフィールド作成時にローコードで改行とハイパーリンクを利用できるようにテーマのコード開発を実施し、機能を拡張しました。
(参考:Zendesk公式ヘルプ「ヘルプセンターテーマのカスタマイズ」)
できるようになったこと
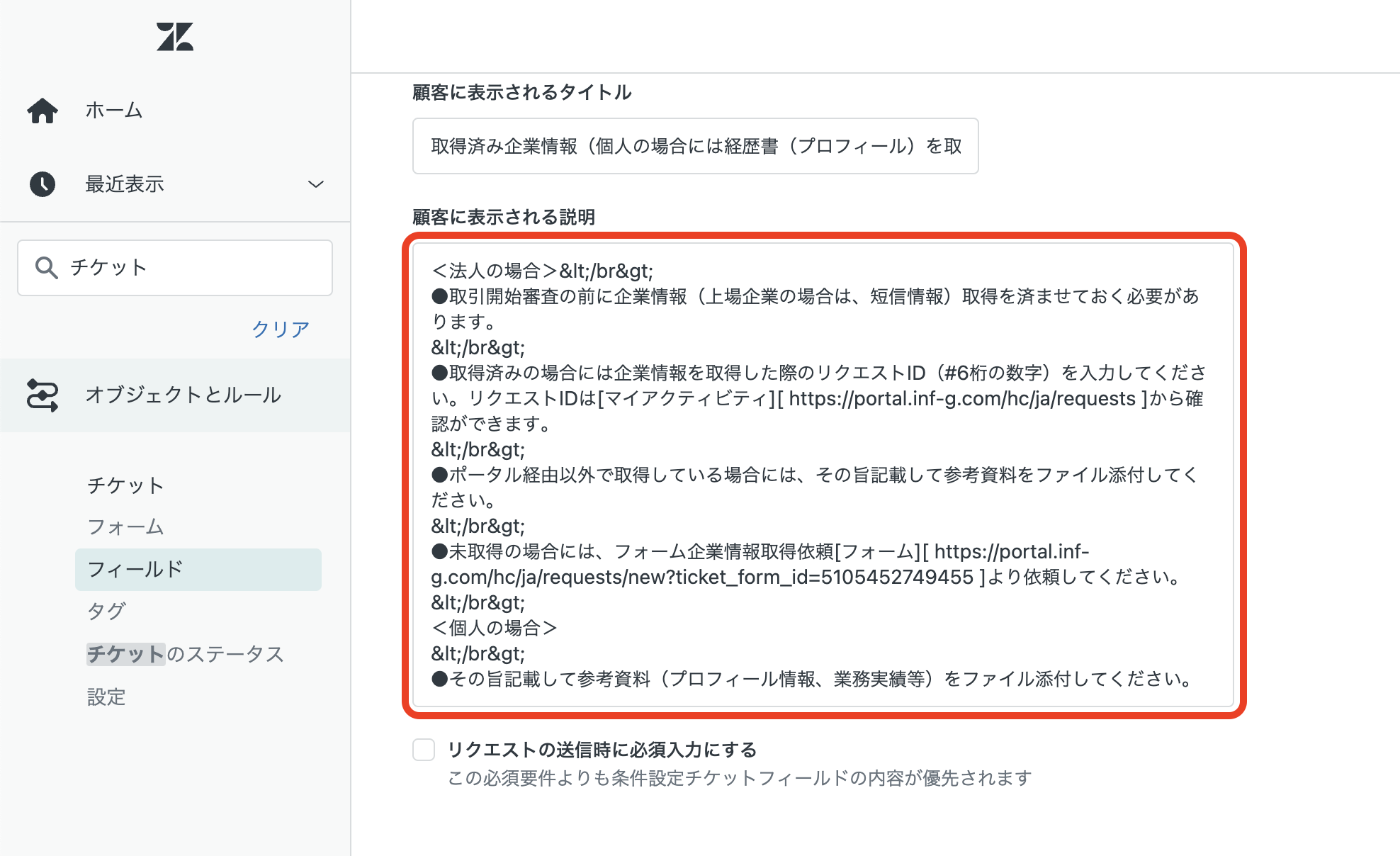
チケットフィールドの作成時に「顧客に表示される説明」にて下記の記述を行うことで、説明文中の改行とハイパーリンクを設定できるようになりました。

今回のフォームカスタマイズで説明文中の改行とハイパーリンクの設置を実現したことで、ユーザーが読みやすい説明文かつ、入力途中に別タブでリンクを開いて同時にフォームを入力することが可能になりました。
フォームの説明文で改行やハイパーリンクを活用することで、ユーザーの入力間違えや問い合わせ前の質問などのコミュニケーションも削減できるため、エージェントとしても業務の効率が上がることが期待できます。
おわりに
ZeQは今回のような、ユーザー目線で考えたオリジナルカスタマイズを得意としています!
このほかにも「こんなカスタマイズはできるのか?」「自社でやってみたいけど不安」「Zendeskのプロに自社のフォーム画面のユーザビリティについて相談したい」などのご質問やおお困りごとがあれば、ぜひZeQにご相談ください!


/column_system_update.jpg)


/column_academic.jpg)
/column_advantage_of_japanese_yen.jpg)
/column_faq.jpg)
/column_best_tools.jpg)
/column_new_update.jpg)

