こんにちは、ZeQテクニカルチームのカマルです。
今回は、Zendeskチケットフォームを使って、ユーザーフレンドリーなフォーム入力と効率的なチケット処理を実現するために複数のカスタマイズを行いました。
この記事では、デフォルトのチケットフォームから行ったカスタマイズ内容について紹介します。
不要な必須フィールドを非表示に
ユーザーがフォームを入力する際、「件名」や「説明」といった必須フィールドが時には不要なことがあります。今回は必須項目である「件名」と「説明」を非表示にするカスタマイズを行いました。これにより、ユーザーは不要な入力を回避し、フォームの送信をスムーズに行えます。

また デフォルトのチケットフォームでは、件名フィールドがチケットのタイトルになり、説明フィールドはフォーム送信後、エージェントにパブリックコメントとして表示されます。
今回のカスタマイズにより、チケットフォームの種類に応じてタイトルが自動的に入力され、ユーザーが他のフィールドに入力した内容が説明フィールドとして処理されるようにしました。
これにより、ユーザーの入力項目が削減され、サポート担当者もチケット内容を迅速に理解できるようになり、効率的なチケット処理と素早い対応が可能となりました。
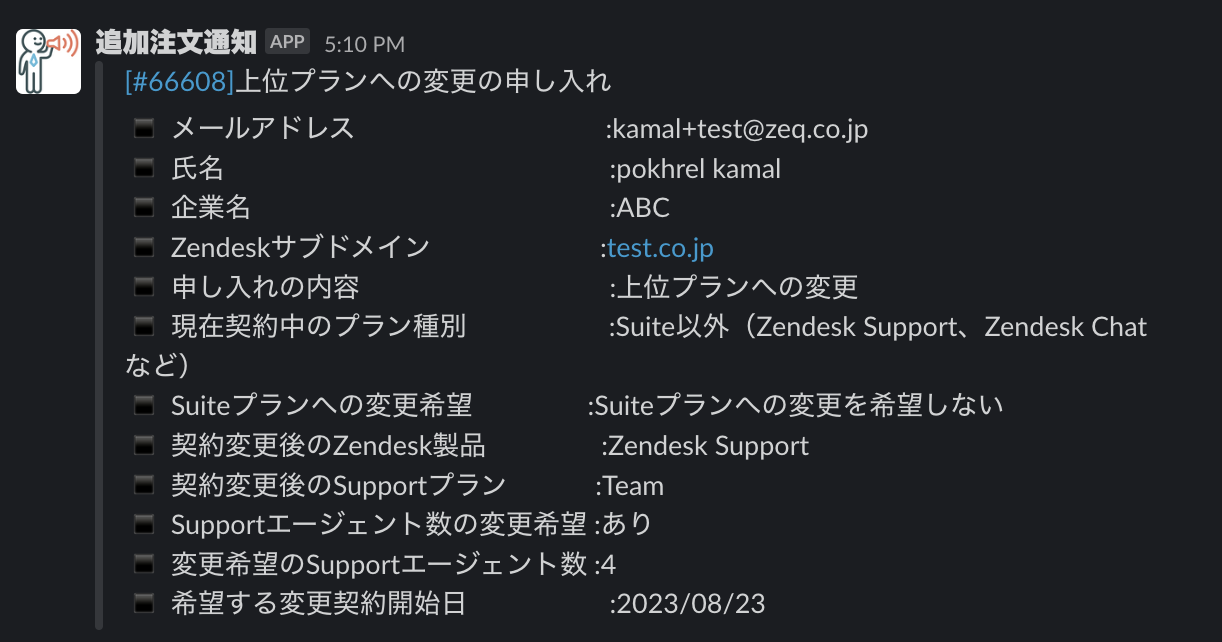
例)以下は、カスタマイズ後の問い合わせ時に表示される、チケットの内容です。

外部ツールとの連携
チケットの説明フィールドの値を活用し、Webhookを介してSlackなどの外部ツールと連携しました。これにより、チーム内でのコミュニケーションがより円滑に行えます。
例)以下は、カスタマイズ後にWeb Hook連携を介してSlackに通知される内容です。

ドロップダウンフィールドに入力制限を追加
特定の条件に基づいて、ドロップダウンフィールドの選択肢を制限することで、正確な情報提供を促進し、入力エラーを減少させました。
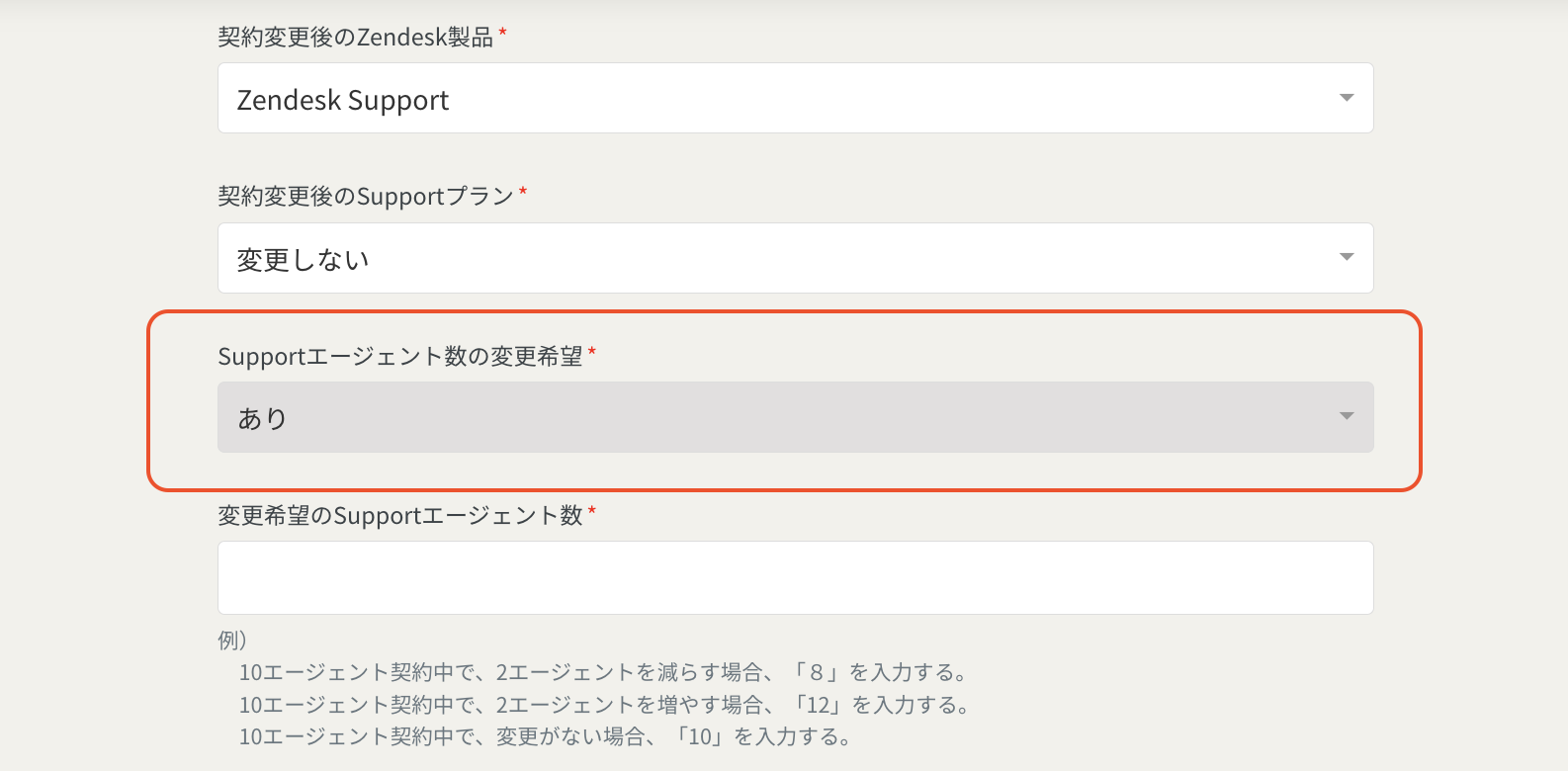
例)以下は、選択リストの値が「Zendesk Support」と「変更しない」の場合、「Supportエージェント数の変更希望」が制限され、値が「あり」に固定される仕様です。

日付選択にバリデーション機能を追加
日付の選択に入力制限をかけ、正確な日付の入力を確保しました。これにより、誤った日付が入力されるリスクを低減しました。
例)以下は、自動的に変化する日付に合わせて、表示されているメッセージ通りに日付を入力しなければ情報を入力できない仕様です。

おわりに
以上のカスタマイズによって、効率的なチケット処理と高品質な顧客サポートが実現されました。弊社は今後も革新的なアプローチを採用し、さらなるカスタマイズと改善を行ってまいります。
何かご質問やご意見がございましたら、どうぞお気軽にお知らせください。


/column_user_friendly.jpg)
.png)
/column_academic.jpg)
/column_advantage_of_japanese_yen.jpg)
/column_faq.jpg)
/column_best_tools.jpg)
/column_new_update.jpg)

